filter: drop-shadow` property gets mangled in compiled CSS when using external scoped CSS · Issue #3312 · vercel/next.js · GitHub

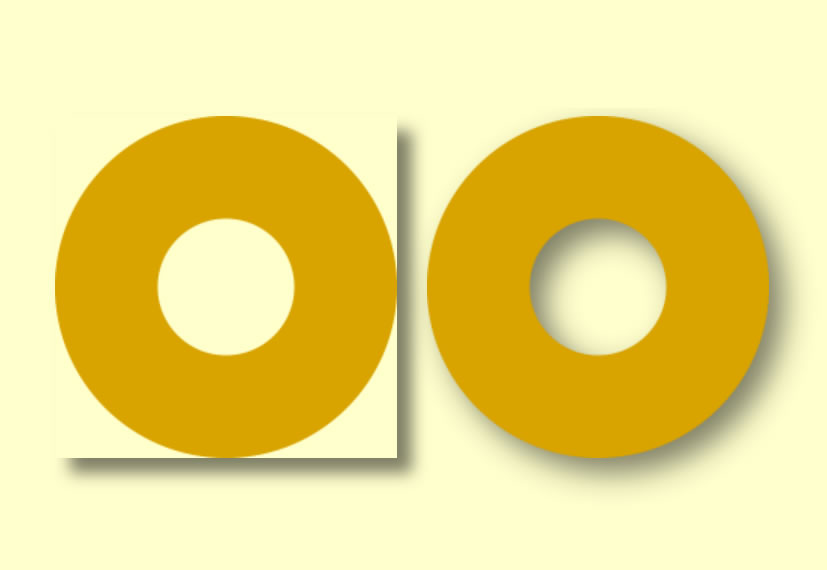
Mohammed Sadik on Twitter: "code: filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7)); box-shadow: 12px 12px 7px rgba(0, 0, 0, 0.7);" / Twitter










![CSS Drop Shadow vs. Box Shadow [2022] CSS Drop Shadow vs. Box Shadow [2022]](https://i.imgur.com/q3SXJQf.png)